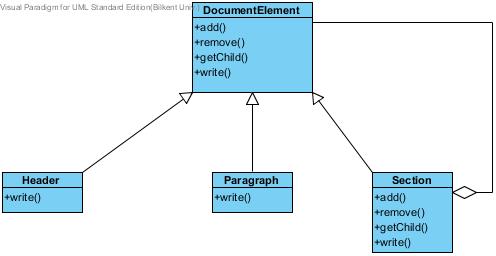
Bu yazımda size Composite adındaki nesneye dayalı yazılım şablonunu (Object-Oriented Design Pattern) anlatacağım. Bu şablonun genel amacı tekrarlanan(recursive) parçaları(component) genel parçalardan farksız olarak tanımlayabilmektir. Parçaları kullanan sınıfların, parçaların kendi karakterlerini bilmeden parçaları kullanabilmelerini Composite şablonu ile sağlayabiliyoruz. Aşağıda gördüğümüz tasarımda bir DocumentElement sınıfımız var ve bu sınıftan türeyen 3 tane sınıf var. Section adlı sınıf diğer sınıflardan farklı olarak DocumentElement listesine sahip. Bu şekilde bir tasarımla her bir sınıf, DocumentElement sınıfı olarak tanımlanabilirken aynı zamanda Section sınıfının içerisinde SubSection yani alt kısımlar da oluşturulabilmektedir.
public abstract class DocumentElement{
public void add(DocumentElement de){}
public void remove(DocumentElement de){}
public DocumentElement getChild(){return null;}
public abstract void write();
}
public class Header extends DocumentElement{
public void write(){}
}
public class Paragraph extends DocumentElement{
public void write(){}
}
public class Section extends DocumentElement{
public void add(DocumentElement de){}
public void remove(DocumentElement de){}
public DocumentElement getChild(){return null;}
public void write(){}
}
I found it very useful indeed, thanks…