CS102 is one of the most important course in CS curriculum. In this course, students learn how to write recursive function, object-oriented programming and etc. This course provides foundations of computer programming. Generally, CS102 requires completing semester-long project. For this project, we have developed a game, Bombuster(Classical Bomberman game). We were group of 4 and our members were Ender Demirkaya, Alperen Eraslan, Hüseyin Güler, and me. Anyway, I was a bit bored recently and decided to write Bombuster using HTML5 technologies. Consequently, I have written the Bomberman and want to give a quick tutorial as follows.
Before diving into details of the game, let’s give how it looks like first. Note that hero and monster figures are from our CS102 project. To play the game again, just reload the page.
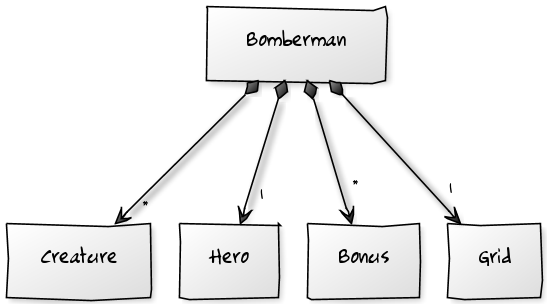
After the demo of the game, let’s look at how we designed Bomberman. In the below figure, we have a container so called Bomberman which has bonuses, creatures, hero and grid which is the visual area that we see. Bomberman container receives io from the iioengine(quick tutorial) upon the startup and creates the map(grid) and objects like hero or creatures. io object is a global object in iioengine that provides modification of the objects in the canvas. Simply, if you want to add something to application, you just call io.addObj function.
Bomberman container receives io from the iioengine(quick tutorial) upon the startup and creates the map(grid) and objects like hero or creatures. io object is a global object in iioengine that provides modification of the objects in the canvas. Simply, if you want to add something to application, you just call io.addObj function.

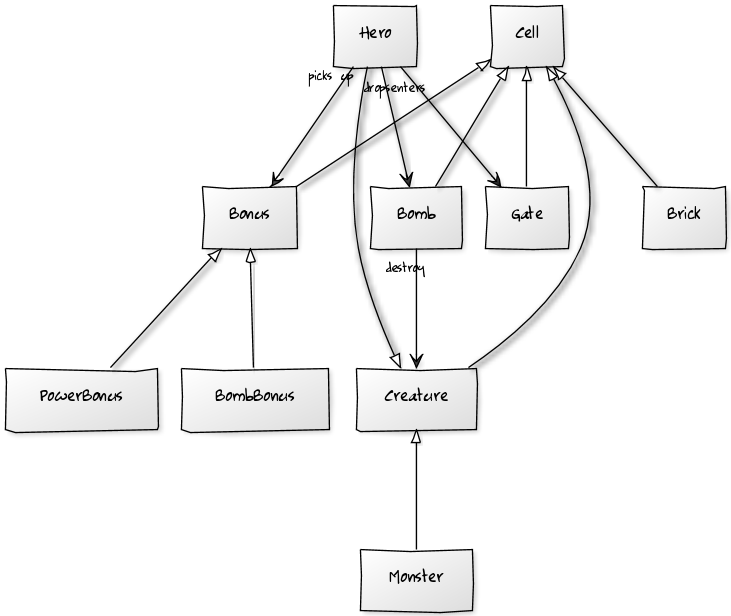
Moreover, we have defined the object models in the above figure. All objects are cells of the grid. Cell object is a subclass of iioengine rectangle. Extending the rectangle class, we got the ability to add objects to io object and remove objects from io object. Let me show you how we extend Rect class as follows.
Bomberman.Cell = function(x, y) {
this.setX(x);
this.setY(y);
//call the super constructor.
iio.Rect.call(this, x * options.cellSize + DEFAULT_MARGIN, y
* options.cellSize + DEFAULT_MARGIN, options.cellSize,
options.cellSize);
};
// Extend iio.Rect
Bomberman.Cell.prototype = Object.create(iio.Rect.prototype);
Bomberman.Cell.prototype.constructor = Bomberman.Cell;
Similarly, we extend our objects as follows,
Bomberman.Bonus = function(x,y,io,img,hero){
this.io = io;
this.hero = hero;
this.addImage(img);
//call to the super constructor.
Bomberman.Cell.call(this, x, y);
};
//extend the Bomberman.Cell
Bomberman.Bonus.prototype = Object.create(Bomberman.Cell.prototype);
Bomberman.Bonus.prototype.constructor = Bomberman.Bonus;
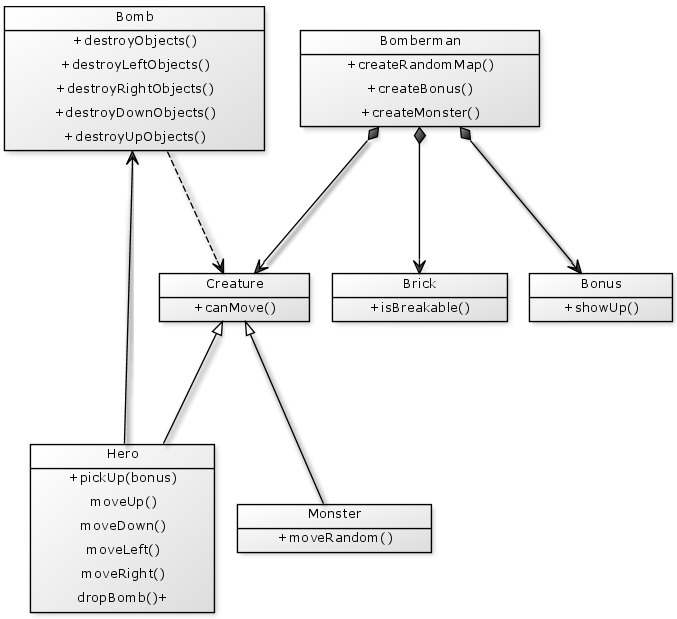
After designing our objects just like in the diagram, we have written necessary functions for those classes. For instance, we have written the destroyObjects function for bomb class, which recursively destroys the objects that is exposed to the bomb fire. For Hero, we have developed dropBomb function which drops available bombs when you press space. Let’s give a class diagram with the methods to show functions we have developed.

This diagram highlights main functions that are developed for the game. Although this design works very well for this little game, it might not be a good choice when you want to extend it because we did not dive into separating concerns. The better design would make use of controllers and model classes. Hence, we could have controllers that can take user inputs and change models’ states. Also, we could have separate logic from the views. Anyway, this is our current design and I did not pay much attention to separation of concerns.
Briefly, I have redesigned and developed our CS102 project using the current web technology. There can be some problems with the implementation; however, it is much better than the one which we have written for the CS102 project.
You can play it peacefully.
You can download source code.
[…] IIO Engine can be a good choice to develop an HTML5 game. Check out the iio engine website. Also please, check out sample game from this post. […]